For small business owners, entrepreneurs, and marketers, understanding how users interact with your website is key to optimizing design and functionality. Every click, scroll, and movement a user makes provides valuable insights that, when properly analyzed, can significantly enhance user experience and boost conversion rates.
One of the most powerful tools to visualize and analyze user behavior is the heatmap. In this article, we’ll dive into what heatmaps are, why they are important for user behavior analysis, where they should be applied on your website, when you should implement heatmap analysis, and most importantly, how to use the data collected to improve user experience.
What are Heatmaps?
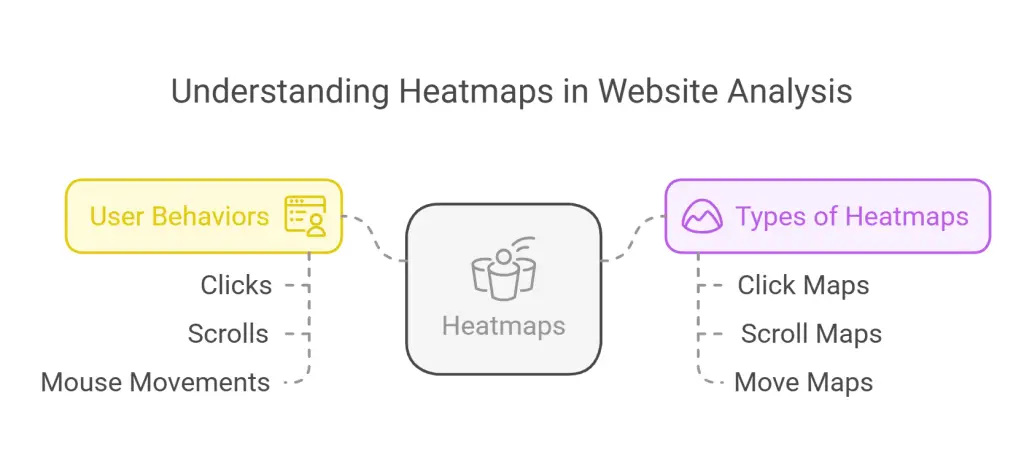
Heatmaps are graphical representations of data where values are depicted by varying colors. When applied to website analysis, they offer a visual depiction of user interactions on a web page. Heatmaps are designed to track a variety of user behaviors including clicks, scrolls, mouse movements, and taps on a webpage. By utilizing color gradients—ranging from hot colors like red, orange, and yellow to represent areas of high interaction, and cooler colors like blue and green to show areas of low interaction—heatmaps allow you to quickly assess how users are engaging with your website.

Heatmaps provide insights into questions such as: Where do users click the most? How far down a page do they scroll? Which areas of the page do they hover over the most? Understanding these behaviors allows you to identify patterns, highlight areas of interest, and spot potential design flaws that could be affecting user experience or conversions.
Types of heatmaps often used in website analysis include:
- Click Maps: These track where users click on a page, showing areas of high and low engagement.
- Scroll Maps: These indicate how far down the page users scroll, helping you determine whether your content is too long or if key information is being overlooked.
- Move Maps (Mouse Tracking): These follow mouse movements to identify where users hover on the page, giving insight into where their attention is focused.

Why Use Heatmaps for User Behavior Analysis?
Heatmaps offer several compelling benefits for small businesses and marketers aiming to better understand and optimize their websites. Here are some key reasons why heatmaps are an essential tool for user behavior analysis:
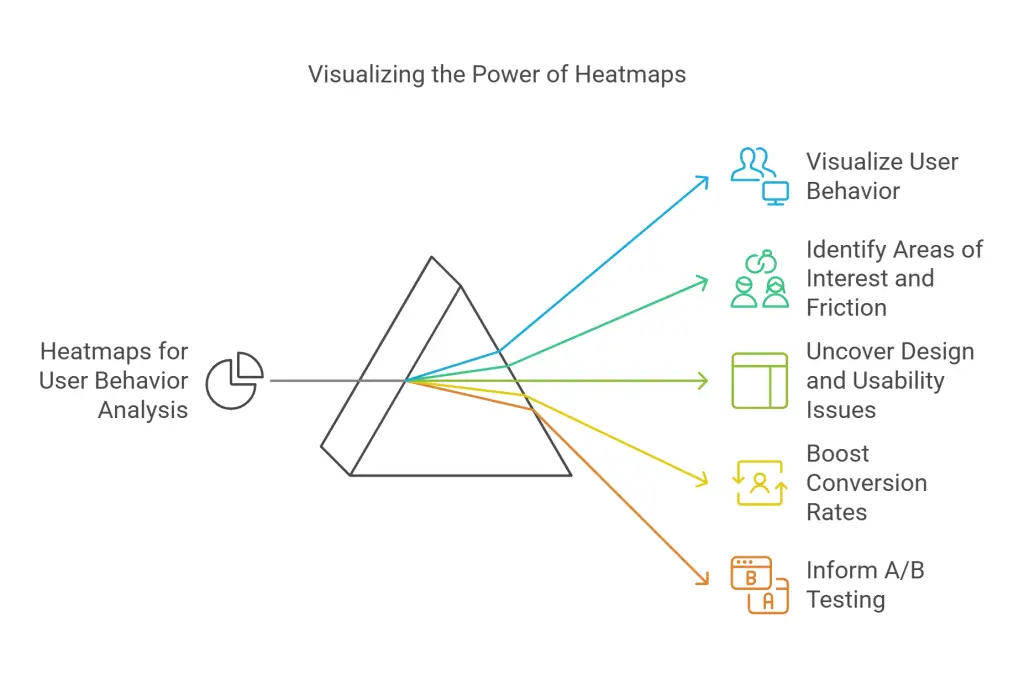
- Visualize User Behavior: One of the biggest advantages of heatmaps is their ability to present data in a visually accessible way. Rather than sifting through spreadsheets or complicated analytics dashboards, you can look at a heatmap and instantly understand where users are engaging with your content. This makes identifying patterns and problem areas much easier and faster.
- Identify Areas of Interest and Friction: Heatmaps can highlight which parts of your page are drawing the most attention and which are being ignored. For example, if users are heavily clicking on a particular product image or CTA (Call to Action) button, this indicates that the content there is resonating. Conversely, if users are not scrolling past a certain section or if key CTAs are being overlooked, this could signify friction in the user journey that needs addressing.
- Uncover Design and Usability Issues: Sometimes, poor design or placement of elements can lead to confusion or disengagement. Heatmaps can reveal these flaws. For example, if users are frequently clicking on non-interactive elements like images or decorative icons, it could suggest that your design is misleading and needs to be adjusted.
- Boost Conversion Rates: By understanding user behavior through heatmaps, you can optimize your website to increase engagement and drive conversions. If you notice that users frequently drop off after encountering a particular section of the page, it’s an opportunity to reassess and refine that part of the experience to keep them engaged.
- Inform A/B Testing: Heatmaps provide a clear visual understanding of how different elements on your page perform, which can be highly beneficial for A/B testing. For example, you can use heatmaps to test different button placements, headline wording, or image usage, and quickly assess which variation drives better engagement.

Where to Apply Heatmaps on Your Website?
Knowing where to apply heatmap analysis on your website is crucial for gaining the most useful insights. Different pages serve different purposes and user expectations, and heatmaps can help you optimize each one effectively.
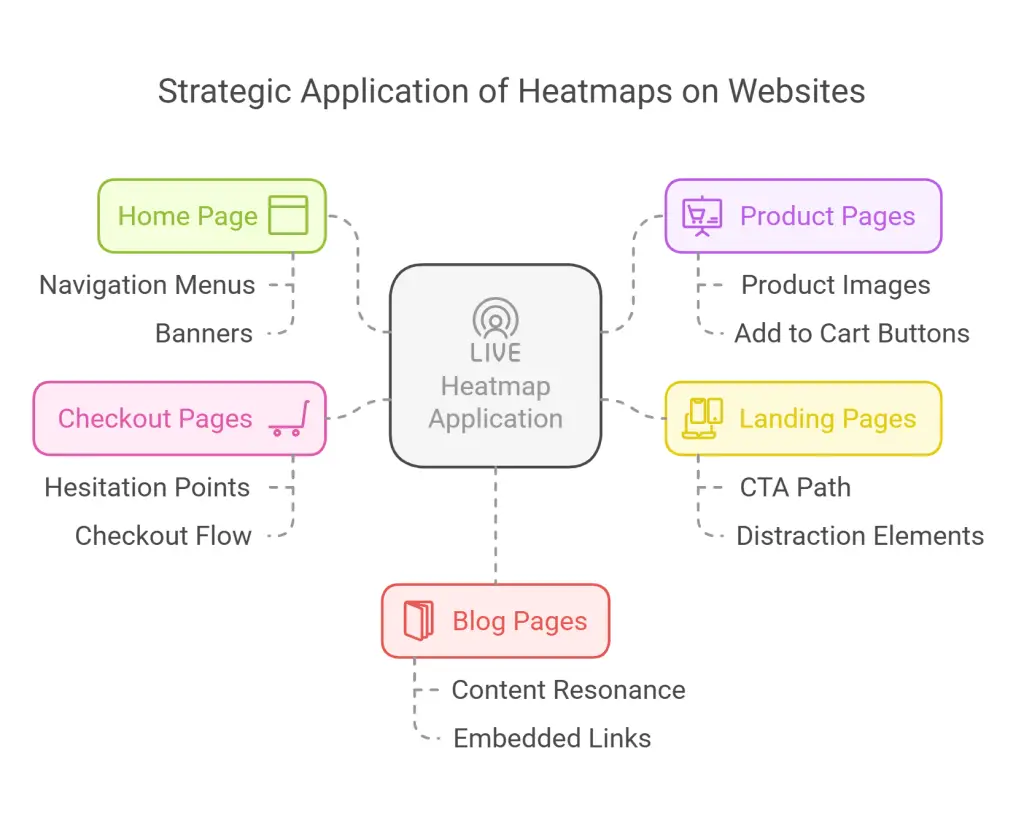
- Home Page: Your home page is typically the first touchpoint for many visitors. Heatmaps here can show you whether users are interacting with key elements like navigation menus, banners, or featured products. If certain sections of your home page are getting little to no attention, this could be an opportunity to reposition important content or make the design more intuitive.
- Product Pages: Product pages are essential for driving sales, so it’s critical to ensure that users are engaging with the right elements. Heatmaps can show you if users are clicking on product images, reading through product descriptions, or interacting with “Add to Cart” buttons. If users are spending too much time hovering over non-essential elements, or if they’re not engaging with critical features, it may be time to rethink your design and content placement.
- Landing Pages: Landing pages are typically designed with a single goal in mind, such as generating leads or promoting a specific product or service. Heatmaps can help you determine whether visitors are following the intended path towards your CTA. If users are abandoning the page before reaching your offer or are getting distracted by other elements, you can make targeted adjustments to improve conversions.
- Checkout Pages: Cart abandonment is a significant issue for many e-commerce businesses. Heatmaps on checkout pages can reveal where users are getting stuck or dropping off in the purchasing process. If users are hesitating at certain fields or buttons, you might be able to streamline the checkout flow or provide additional guidance to alleviate concerns and complete the purchase.
- Blog Pages: If your website includes a blog, heatmaps can help you identify which parts of your content are resonating with readers. Are they reading through the entire post or abandoning it halfway? Do they click on links embedded within the content? These insights can help you improve the structure and engagement of future posts.

When to Implement Heatmap Analysis?
The timing of heatmap analysis is key to gaining meaningful insights. While heatmaps can be useful at various stages of website development and optimization, there are specific times when they can provide the most value.
- Pre-Launch Testing: Before launching a new website or a significant redesign, heatmap analysis can help you test the effectiveness of your layout, content placement, and calls to action. By seeing how a sample audience interacts with the site, you can make adjustments before the official launch to ensure a smoother user experience.
- Post-Launch Evaluation: After launching a new site or a major update, use heatmaps to assess how users are engaging with the new design. This allows you to identify any unforeseen issues early on and make necessary improvements before they have a negative impact on user satisfaction or conversions.
- During A/B Testing: Heatmaps are particularly useful during A/B testing of different design variations. By comparing how users interact with each variation, you can gather data-driven insights to determine which version is more effective and why. This makes it easier to optimize page elements based on actual user behavior.
- On a Regular Basis: User behavior can change over time due to various factors such as shifts in user preferences, seasonal trends, or even external events like a pandemic. Conducting heatmap analysis periodically ensures that you stay ahead of these changes and continuously improve your site’s performance.
- When Conversion Rates Drop: If you notice a sudden drop in conversions, heatmaps can help you diagnose the issue by revealing how user behavior has shifted. For instance, if users are no longer clicking on key CTAs or are abandoning pages at higher rates than before, heatmaps can help pinpoint the cause and guide your corrective actions.

How to Use Heatmap Data to Improve User Experience
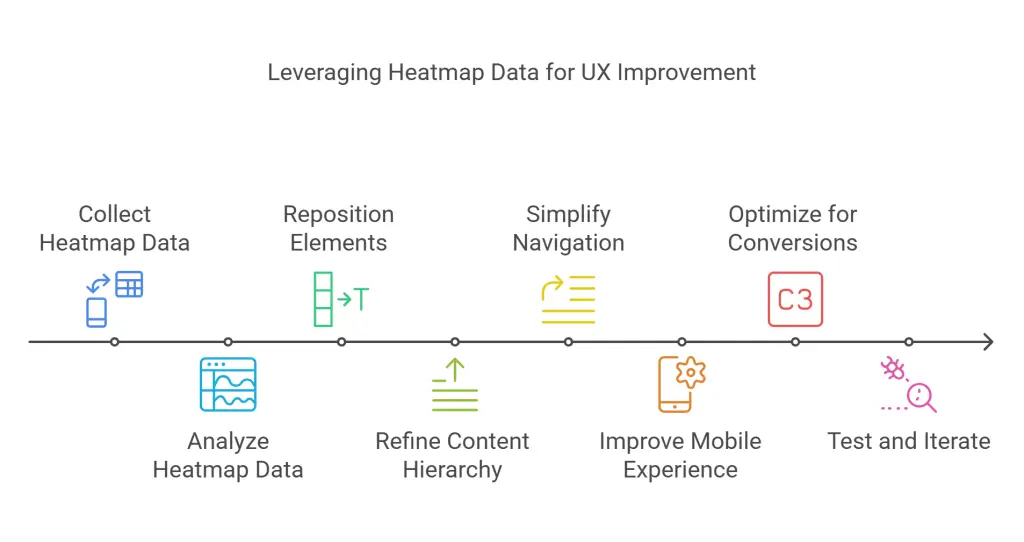
Collecting heatmap data is only the first step. The true value comes from analyzing the data and implementing changes to enhance user experience. Here are some actionable steps you can take to leverage heatmap insights effectively:
- Reposition Important Elements: If heatmaps show that users are not engaging with crucial elements, such as a CTA button or a product feature, consider repositioning those elements to areas of higher engagement. For example, placing a CTA in a “hot” zone of the page where users are already spending time can increase click-through rates.
- Refine Content Hierarchy: Scroll maps can reveal whether users are actually scrolling far enough to see key information. If users are dropping off before reaching important content, consider shortening the page or moving that content higher up. Conversely, if users are scrolling all the way to the bottom, you may have the opportunity to add more engaging content or a secondary CTA there.
- Simplify Navigation: If heatmaps reveal that users are struggling to navigate your site or are frequently clicking on non-interactive elements, it may indicate that your site’s navigation is not intuitive. Simplifying the navigation menu, adding clearer labels, or providing more obvious paths to key sections can help users find what they’re looking for more easily.
- Improve Mobile Experience: With the majority of users browsing websites on mobile devices, optimizing the mobile experience is crucial. Use heatmaps to assess how users interact with your site on smaller screens. If users are struggling to tap buttons or if certain elements are not getting enough attention, make adjustments to ensure your mobile site is user-friendly and responsive.
- Optimize for Conversions: If heatmaps indicate that users are not engaging with CTAs or forms, experiment with different placements, colors, or wording to make them more compelling. Heatmaps can guide you in making data-driven decisions about where to place CTAs for maximum impact.
- Test and Iterate: Heatmaps are not a one-time tool; they should be part of an ongoing process of testing and optimization. Regularly review heatmap data to track how changes affect user behavior, and continue to iterate on your design and content until you achieve the desired results.

Case Study: “The Martinez Family Art Supply Store”
Let’s explore the impact of heatmaps with an example. The Martinez family runs an online business selling art and craft supplies. Despite steady website traffic, they notice their conversion rates aren’t meeting expectations. To uncover the issue, they decide to implement heatmap analysis to better understand user behavior.

Key Findings from Heatmap Analysis:
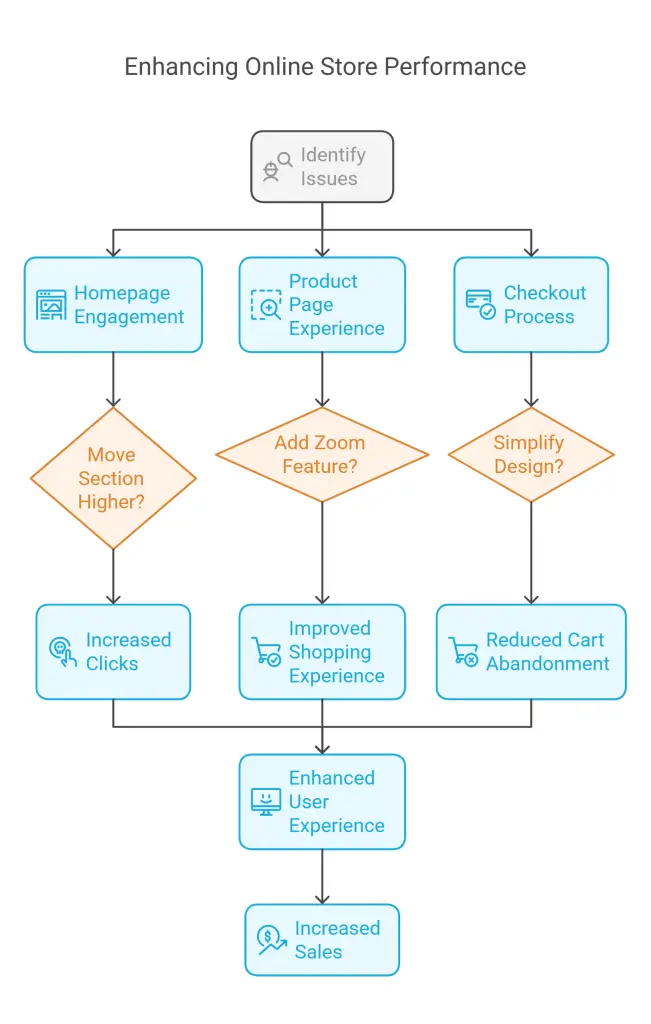
- Homepage Engagement:
- Issue: Visitors weren’t engaging with the featured supplies section, which was placed below the fold.
- Solution: The family moved the section higher up the page.
- Result: A significant increase in clicks and customer interaction with their products.
- Product Page Experience:
- Issue: Users frequently clicked on product images, expecting a zoom feature that didn’t exist.
- Solution: They added an image zoom functionality with the help of their developer.
- Result: Improved shopping experience, leading to more completed purchases.
- Checkout Process:
- Issue: High cart abandonment at the payment details stage due to a cluttered and confusing layout.
- Solution: Simplified the page design and added clear instructions.
- Result: Reduced cart abandonment and increased sales.

Results:
By leveraging heatmap data, the Martinez family made targeted, data-driven improvements that:
- Supported the growth of their online art supply business
- Enhanced the user experience
- Increased engagement with key product sections
- Improved conversion rates
User Privacy Considerations in Heatmap Analytics
While heatmaps are powerful tools for understanding user behavior, it’s crucial to prioritize user privacy when implementing them. Heatmap tools track interactions like clicks, scrolls, and mouse movements, which can inadvertently capture sensitive information, especially on pages with forms or personal data.
To ensure compliance with privacy regulations like GDPR and CCPA:
- Avoid Capturing Sensitive Data: Configure heatmap tools to exclude input fields, login pages, and personal information. Most reputable heatmap platforms offer masking features to block sensitive data from being recorded.
- Anonymize User Data: Use anonymization techniques to prevent the identification of individual users. This includes hiding IP addresses and disabling session recordings for logged-in areas.
- Obtain User Consent: Implement clear cookie consent banners that inform users about tracking tools, including heatmaps. Provide opt-out options to respect user preferences.
- Review Data Retention Policies: Store heatmap data only for as long as necessary and regularly audit your data collection practices to align with evolving privacy laws.
By balancing analytics with robust privacy measures, businesses can gain valuable insights without compromising user trust.
Conclusion
Heatmaps are a powerful tool that can transform the way you understand user behavior on your website. By visually representing data, heatmaps allow you to quickly and efficiently identify areas of interest, design flaws, and opportunities for optimization. Whether you’re testing a new design, improving conversion rates, or simply looking to enhance user experience, heatmaps offer actionable insights that can guide your decision-making.
Implementing heatmap analysis at strategic times—such as during pre-launch testing, post-launch evaluation, or A/B testing—ensures that your website is always optimized for maximum performance. Moreover, using heatmap data to refine content hierarchy, reposition key elements, and simplify navigation can significantly improve user experience and drive better business results.
For small businesses and marketers looking to stay competitive in an increasingly digital world, heatmaps are a valuable resource that can provide a clear path to understanding and improving user behavior.
Further reading
The Knowledge Academy. “Google Analytics Heat Map.” Last accessed February 4, 2025. https://www.theknowledgeacademy.com/blog/google-analytics-heat-map/.
HubSpot. “Heat Map.” Last accessed February 4, 2025. https://blog.hubspot.com/marketing/heat-map.
YouTube. “Heat Maps Explained.” Last accessed February 4, 2025. https://www.youtube.com/watch?v=SQsv3JDAXIY.
Instapage. “Heat Map.” Last accessed February 4, 2025. https://instapage.com/blog/heat-map/.
Contentsquare. “The Ultimate Guide to Heatmaps.” Last accessed February 4, 2025. https://contentsquare.com/guides/heatmaps/.
Brandconn. “The Power of Heat Maps in Digital Marketing.” Last accessed February 4, 2025. https://www.brandconn.com/blog/2025/01/the-power-of-heat-maps-in-digital-marketing/.
Convince & Convert. “How to Use Heatmaps to Increase Conversions.” Last accessed February 4, 2025. https://www.convinceandconvert.com/digital-marketing/how-to-use-heatmaps-to-increase-conversions/.
YouTube. “Using Heatmaps for Better Conversions.” Last accessed February 4, 2025. https://www.youtube.com/watch?v=5s5IjLVC2ns.